Press Menu Plugin Documentation
Description
Press Menu WordPress plugin is Stunning And Flexible Off Canvas Menu with slider, widget areas and much more. It's easy to setup, and with lot of options, and animations. Out of the box search and slider widgets, additional top / bottom widget areas and possiability to enable social icons at the bottm, it is an excellent and stylish solution for boosting and coating up of existing in bult theme menu. Plugin is coded by using latest scss technology, so it is lightweight and fast.
You can obtain Press Menu from Envato Market:
Installing Press Menu plugin
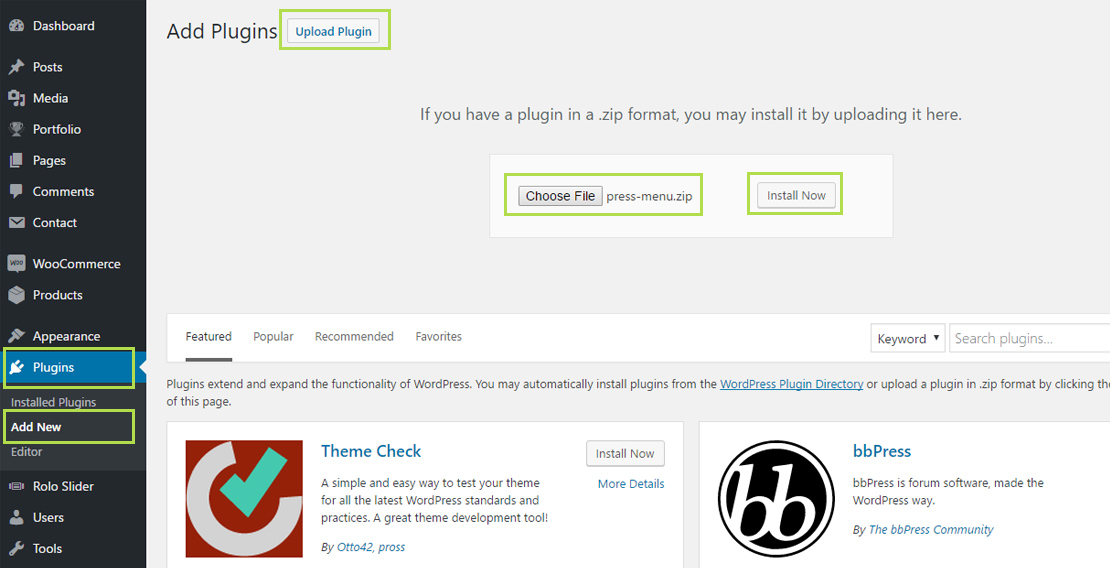
After donwloading installation from codecanyon.net in order to install the plugin, from WordPress back end, navigate to Plugins > Add New, and then click on Upload Plugin and select downloaded installation .zip file and finally click on Install Now:

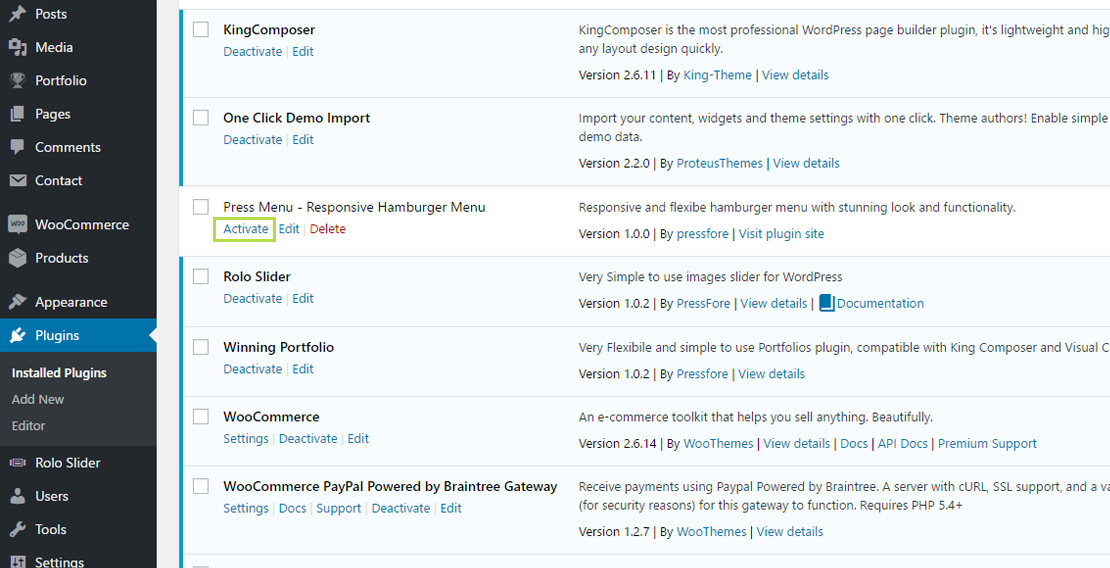
After installation, Activate plugin.

Note: In case that you have downloaded compleate installation with documnetation, then first unzip downloaded .zip arhive file in order to install press-menu.zip. If you try to install .zip file which contain both plugin installation and documentation, installation will fail.
Press Menu Integration
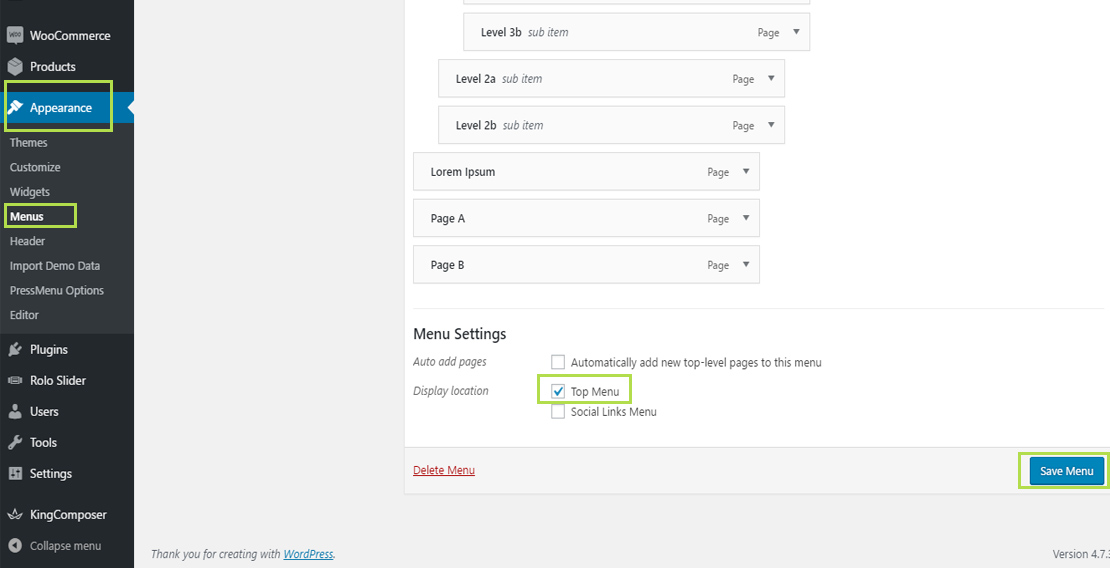
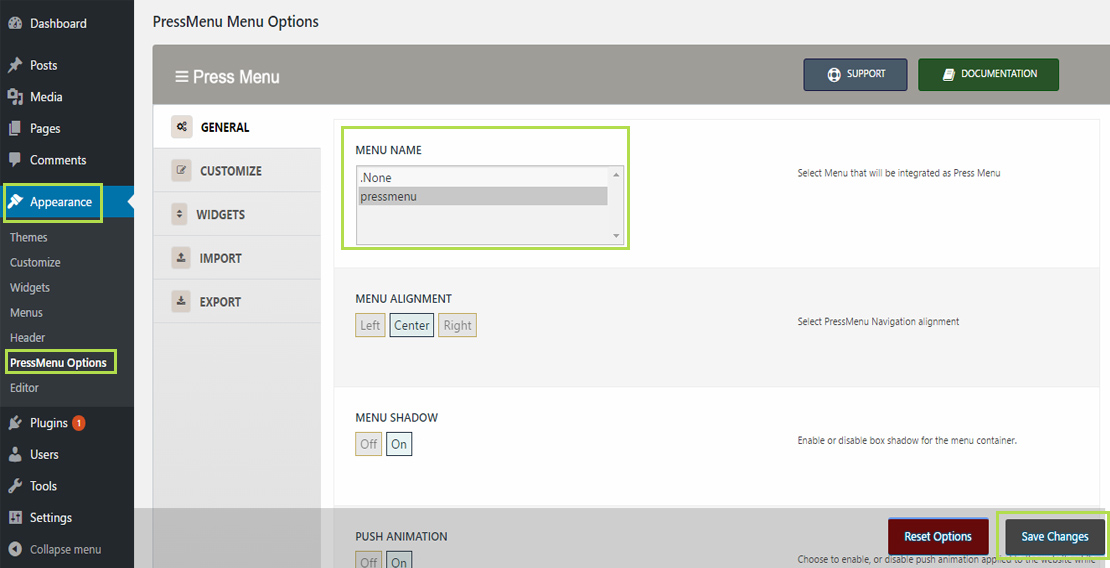
When Press menu is actiavted and configured, default theme menu will be replaced with Hamburger Menu icon which wil reveal off canvas menu on click, or you can replace several menus, so if you decide to use some other menu, it will also use Press Menu Off Canvas layout. In order to set it up, you first need to assign one of your menus to one of theme predefined menu locations. Navigate to Appereance > PressMenu options > General, and select one of your menus, or create a new one, assign it to menu location and finally Save Changes.

Finally navigate to Appereance > PressMenu options > General, previously assigned menu, or select multiple menus with Ctrl + Click method, and then Save Changes.

With these few steps, menu is ready to be used, and it will be displayed instead of default theme menu.

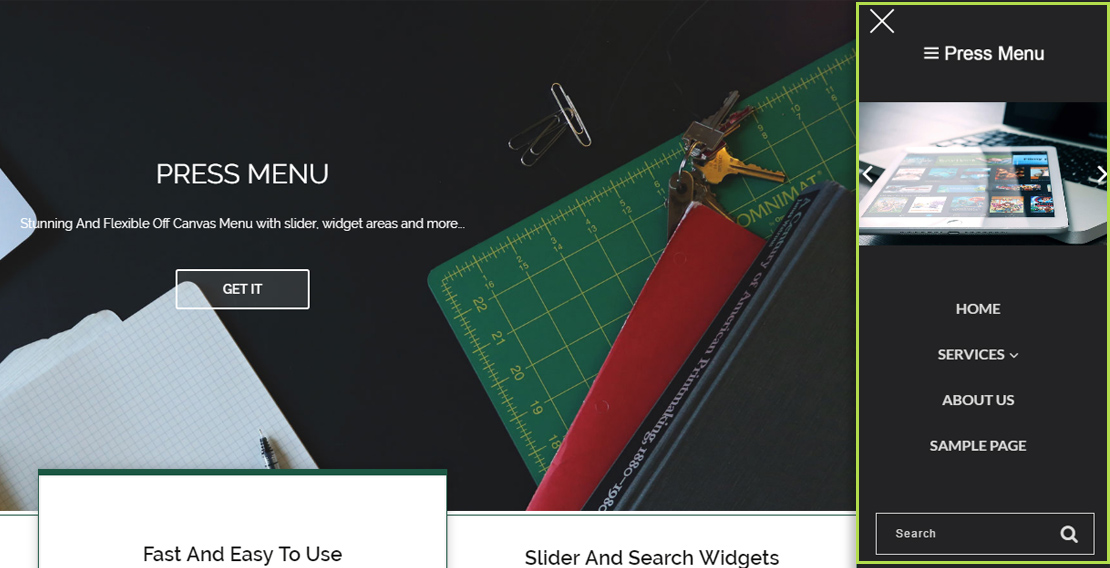
Clicking on Hamburger menu will open Press Menu.

In few steps eabove, you saw a glimpse of Press Menu options, and we will cover all of them in following chapter.
Manual Integration
Note: For manual integration, user will need to possess intermediate coding knowledge.
Usage:
<?php pressmenu_manual($args); ?>Default arguments:
$args = array(
'theme_location' => '',
'menu' => ''
);
Parameters:
'menu'Required - Pass selected menu to this argument so you can initialize Press Menu for it. If you do not pass 'menu' argument, Press Menu will call menu which was created first.
'theme_location'Optional - You can pass the theme location if you want, but it is not mandatory, and Press Menu requires only 'menu' argument in order to initialize it for the selected menu.
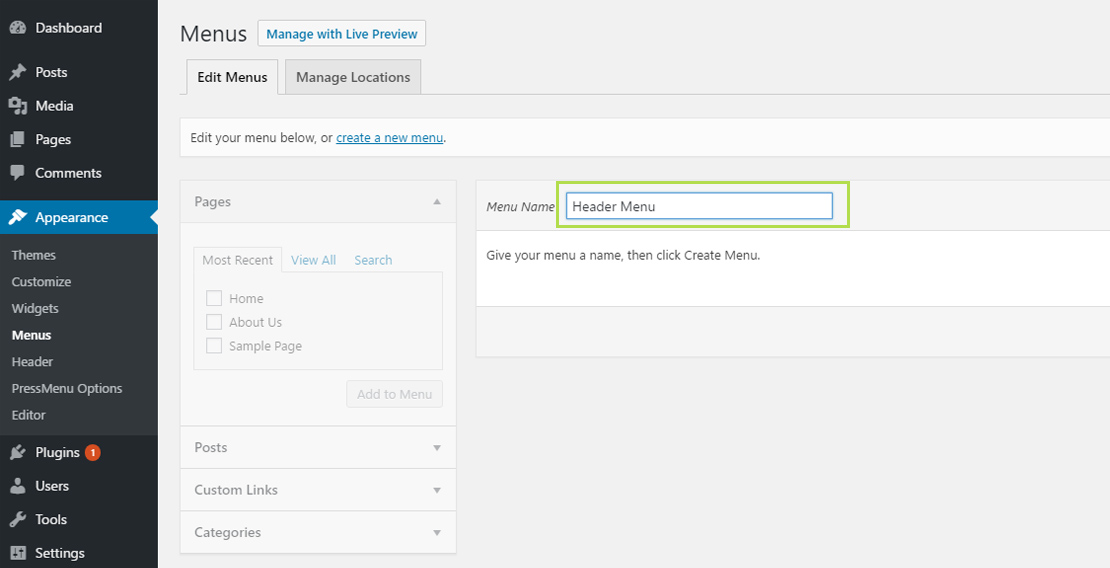
To find the menu you want to integrate go to Appearence > Menus. Edit existing menu, or create new. When done, copy the Menu Name, and then pass it to the 'menu' argument when calling Press Menu.

Then go to theme files (usually header.php) and paste integration function where you want it.
Example:
<?php
//pass the selected menu to the arguments array (In this example I will be using Header Menu)
$args = array( 'menu' => 'Header Menu' );
//call Press Menu
pressmenu_manual($args);
?>
Press Menu Options
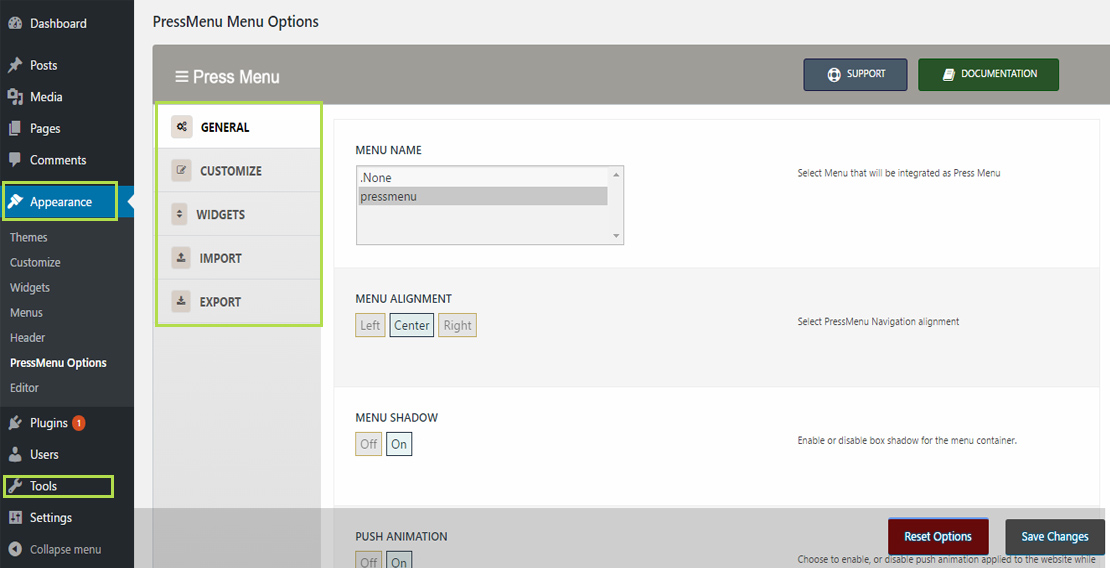
You can access Press Menu Options from Appereance > PressMenu options. While there, you will see several tabs on the left and accessing each one will reveal several set of opstions.

Note: For each option which is expecting value, line margin, padding, font size, you just need to type value in. Do not add px at the end unless instructed differently by option description.
All options are self explanatory, but we will list and cover them briefly for each option tab.
GENERAL
| Name | Description |
|---|---|
| MENU NAME | Select Menu that will be integrated as Press Menu. |
| MENU ALIGNMENT | Select PressMenu Navigation alignment. |
| MENU SHADOW | Enable or disable box shadow for the menu container. |
| PUSH ANIMATION | Choose to enable, or disable push animation applied to the website while menu is entering from the side. |
| ENTRANCE ANIMATION DURATION | Enter the duration of the entrance animation. Value will be calculated in milliseconds. |
| SUBMENU ELEMENTS ANIMATION | Choose to enable, or disable submenu menu items appear animation once menu is opened. |
| LOGO, Text, Text Color, Text size | Upload your logo image, or choose to display text as logo. Image will have priority over text, so if you want to display text, you need to make sure that no image is added, or remove one which is set. |
| BUTTON, Button Layout, Button Color, Close Button Color, Button Top Offset, Button Side Offset | Set button layout, text and color. |
| MENU POSITION | Select the position of the PressMenu menu. Choose either to place to the left side, or right side of the screen. |
CUSTOMIZE
| Name | Description |
|---|---|
| PRESSMENU MENU WIDTH | Edit PressMenu menu width. Value will be calculated in px. Only number input is allowed. |
| PRESSMENU WIDTH ON MOBILE DEVICES | Edit PressMenu menu max width on mobile devices. |
| LOGO STYLING, Width, Height, Position From Top | Customize your logo, set it margins and width and height properties. |
| MENU BACKGROUND, BG color, BG image, position, size | Select Menu background color, or image. If image and color are used the background image will be visible, as it holds priority over color. For Background size you can enter cover, contain or custom value for width and height. For background position enter position for x and y axis. |
| MENU NAVIGATION TOP MARGIN | Set the top margin for the main menu. |
| MENU TEXT, Font size, Line Height | Change Main font and font-size of PressMenu menu. |
| MENU TEXT TRANSFORM | Select menu text transform. |
| TEXT PADDING, Top, Bottm, Left, Right | Edit text padding of PressMenu menu. |
| TEXT MARGIN, Top, Bottm, Left, Right | Edit text margin of PressMenu menu. |
| MENU ITEMS STYLES, Text color, Hover color | Change menu elements style when user hovers them with the mouse. |
| SUBMENU TEXT, Font Stize, Line Height, Text Transform | Change submenu font and font-size. |
| SUBMENUS STYLES, Text color, Hover color, Dropdown Animation Speed, Dropdown Open/Close Trigger | Change submenus text font-size, color and line height. |
| CUSTOM CSS | Add custom CSS that will be applied to PressMenu menu. |
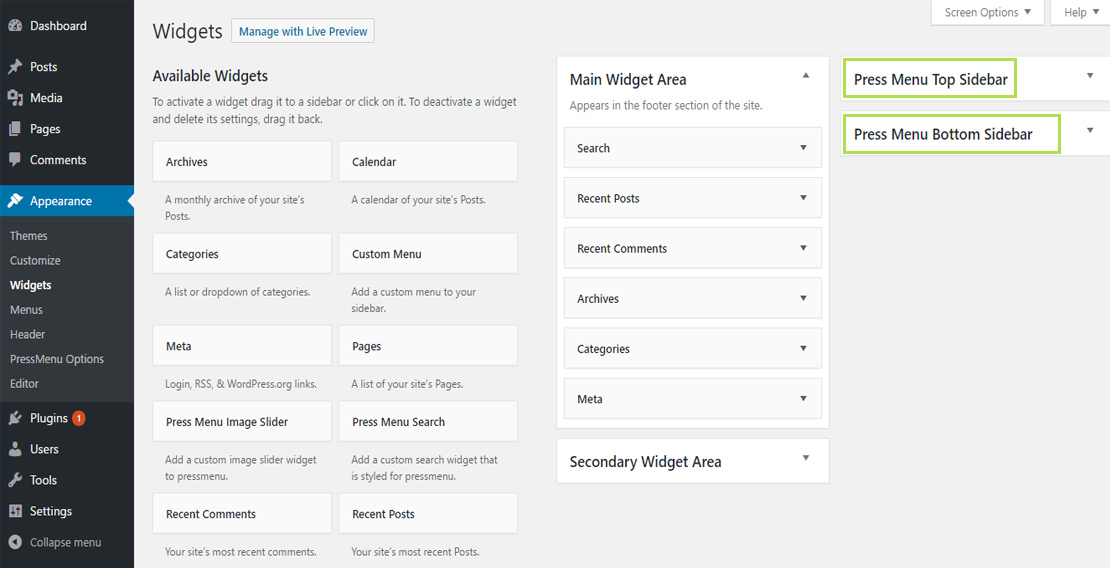
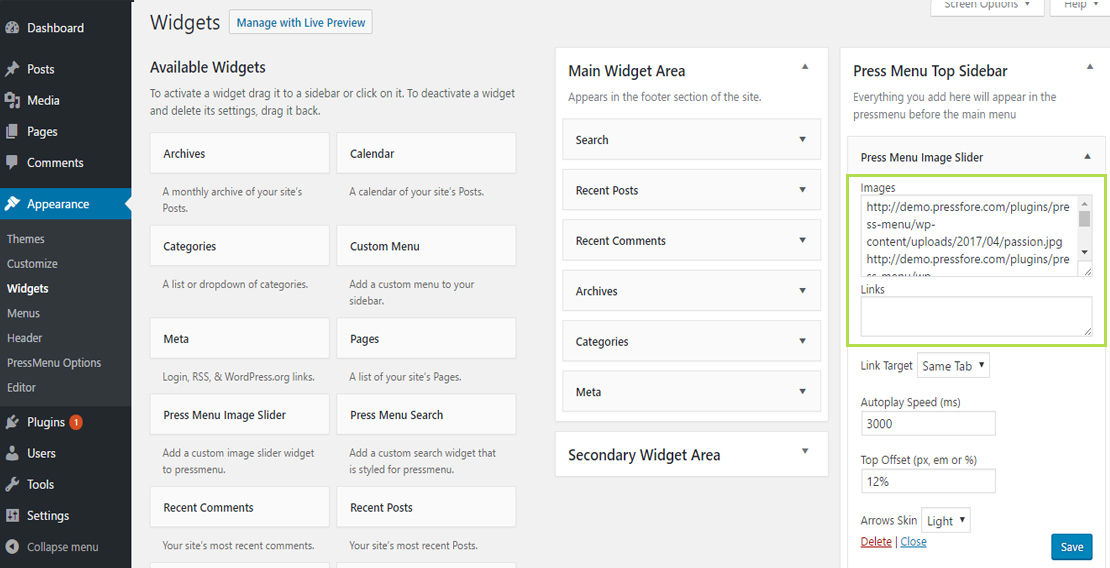
WIDGETS
Press Menu have two widget areas, Press Menu Top Sidebar and Press Menu Bottom Sidebar. Placing widgets inside these widget areas will disaply widgets at the top or bottom of Press Menu. You can access them from Appearance > Widgets.

Beside these two widget areas for some custom content, there are also two widgets which comes with Press Menu, and these are Press Menu Search and Press Menu Image Slider. Options for these widgets are self explanatory, and only specific which we have to point out is that when you are adding images, and links into corresponding boxes, you need to separate each input by hitting enter.

| Name | Description |
|---|---|
| WIDGET TEXT, Font Size, Line Height, Titles Color, Text Color | Change widget text font-size, color and line height. |
| TOP WIDGET TOP OFFSET | Change top widget area top offset. You can enter value in px, em or %. |
| BOTTOM WIDGET TOP OFFSET | Change bottom widget area top offset. You can enter value in px, em or %. |
| AFTER BOTTOM WIDGET LINKS, Displayed In After Menu Widget, Display Links | Choose to display social links, or login/logut and register links. Those links will be displayed at the bottom of after menu widget area. |
| SOCIAL LINKS TOP OFFSET | Change social links area top offset. You can enter value in px, em or %. |
| SOCIAL LINK COLOR | Select link color for social icons or login/log out links. |
| SOCIAL LINKS, Facebook, Google+, Twitter, Instagram | Add Social links to the bottom of after menu widget area. |
IMPORT and EXPORT
These options allows your to export current settings and to import them later on.
Credits
List of the resources used with Press Menu WordPress plugin:
Copyright
Copyright © 2017 Pressfore